Fennec - The Inside Story
Mark Finkle
Hello Fennec

- Modern web browser
- Mobile-class hardware
- XUL front-end built on the Mozilla platform
- Supports add-ons
Fennec and Firefox
- Same platform
- Same front-end technology
- Different structure
- Different guidelines
Structure of Fennec
- Primary display surface: canvas
- Chrome UI elements: toolstrips, box-panels and context-panels
- Unified panning: stack and widgetstack.js
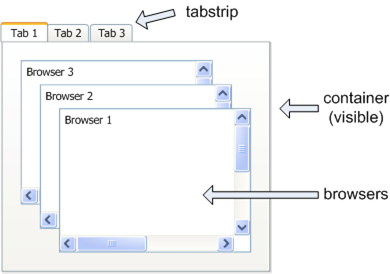
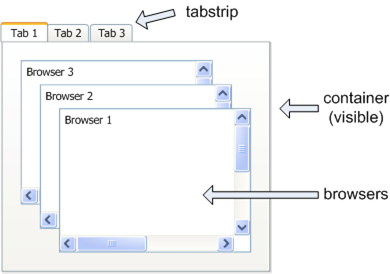
Primary Display Surface: Firefox
 <tabbrowser>
<browser> is primary display surface
<tabbrowser>
<browser> is primary display surface
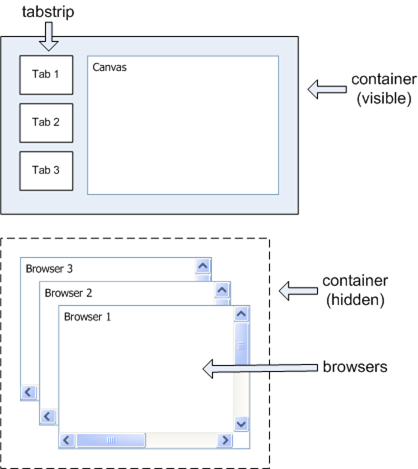
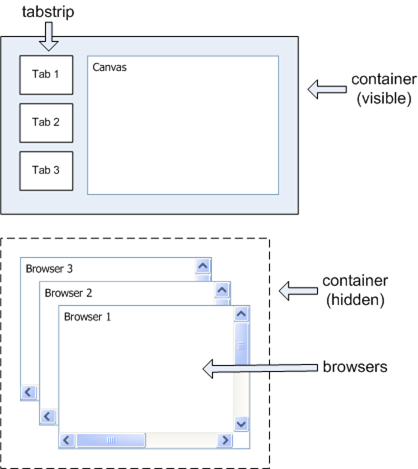
Primary Display Surface: Fennec
 <canvas> is primary display surface
<browser> elements are hidden
<browser> draws into <canvas> as needed
<canvas> redirects events to <browser>
tabs are thumbnails of the web content
<canvas> is primary display surface
<browser> elements are hidden
<browser> draws into <canvas> as needed
<canvas> redirects events to <browser>
tabs are thumbnails of the web content
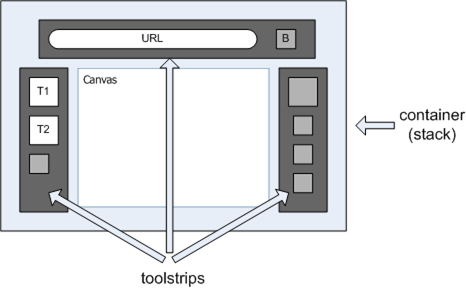
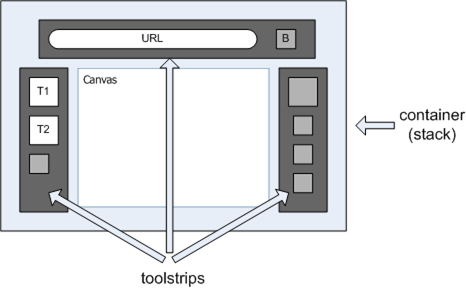
Chrome UI Elements
 All UI elements live in a <stack>
<vbox> is used in place of <panel>
Toolstrips "glue" to sides of web content
All UI elements live in a <stack>
<vbox> is used in place of <panel>
Toolstrips "glue" to sides of web content
Unified Panning
 All UI elements live in a <stack>
WidgetStack is a JS object used to manage panning
Special attributes on the XUL elements affect WidgetStack
All UI elements live in a <stack>
WidgetStack is a JS object used to manage panning
Special attributes on the XUL elements affect WidgetStack
Performance Guidelines
- Panels
- Showing/Hiding elements
- Canvas
- Pageload Work
- File I/O